




1
2
3
4
5
« Previous
‹ Playback
Stop
Play ›
Next »
You have no items to compare.
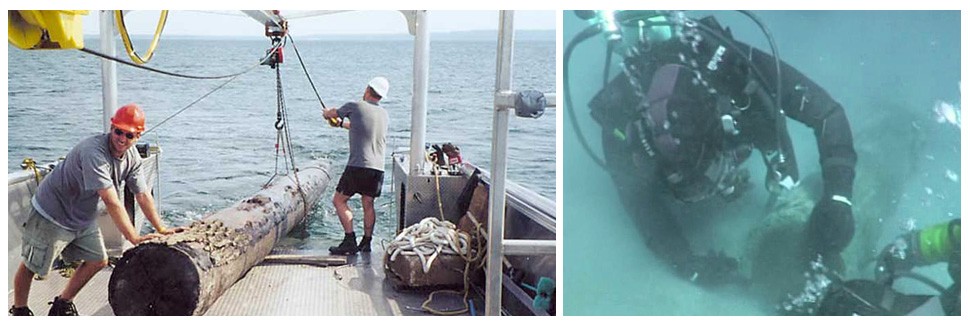
Hundreds of years ago, lumberjacks from France and England were dispatched to the forests of North America's Great Lakes. Their mission: .....read the story

Forest Reflections combines individual craftsmanship with vintage beauty from the past that will allow you to create something no one has, but everyone will want. .....read more

For information, samples or consultation: